イラレ(Illustrator)で画像を切り抜く方法!クリッピングマスクなしで簡単にトリミング【初心者向け】
yayoi
ちいさなデザイン手帖

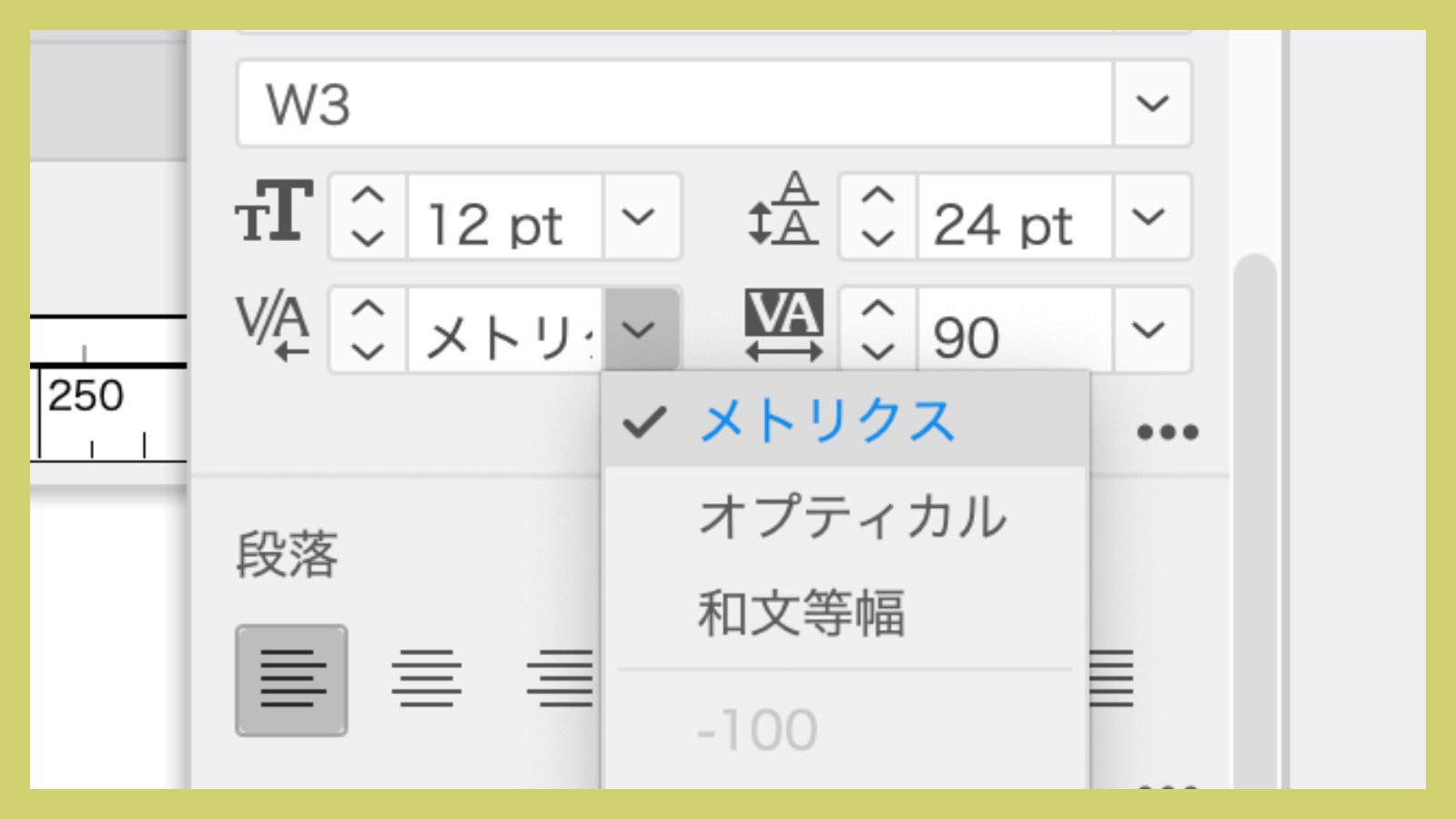
Illustrator初心者さん向けに、今日はよく出てくる謎のマーク「V/A」の正体と、その下にある「メトリクス」「オプティカル」「和文等幅」って何?という疑問に、詳しく、わかりやすく答えていきます!
Illustrator(イラレ)を使っていると見かける「V/A」というマーク。これはカーニングという、文字と文字の間隔を調整するための機能を表しています。
文字の間が広すぎたり狭すぎたりすると、読みにくくなったり、全体のデザインバランスが悪く見えたりしてしまいます。カーニングをきちんと調整することで、見た目が整った、読みやすいデザインを作ることができるのです。
そして、カーニングをどんな基準で調整するかを選ぶのが、「メトリクス」「オプティカル」「和文等幅」という3つの設定です。それぞれの違いを詳しく見ていきましょう。
メトリクスは、フォントに最初から組み込まれているカーニング情報を使って文字間を自動的に調整するモードです。
フォントを作ったデザイナーが「この文字とこの文字の間はこれくらいがきれい」と設定している情報(ペアカーニング)をもとに間隔が決まります。
オプティカルは、Illustratorが文字の形(字形)を自動で解析して、最適なすき間を計算しながらカーニングするモードです。
和文等幅は、日本語(ひらがな・カタカナ・漢字)を、すべて均等な幅で並べるモードです。
| 設定名 | 特徴 | 向いている場面 |
|---|---|---|
| メトリクス | フォントに組み込まれたカーニング情報を使用する | 本文、普通の見出し |
| オプティカル | Illustratorが字形を見て自動調整する | ロゴ、大きなタイトル、目立つ文字 |
| 和文等幅 | 日本語を均等に配置する | 雑誌の本文、名刺など細かい情報整理 |
初心者さんは、まず基本的にメトリクスを使って文字を組み、
という流れを覚えておけばOKです!
文字の間隔を少し意識するだけで、デザイン全体のクオリティがぐっと上がります。最初は迷うかもしれませんが、何度も使っていくうちに感覚がつかめてきますので、ぜひいろいろ試してみてくださいね。